Difference between revisions of "FieldMultiSelectSubform"
Jump to navigation
Jump to search
old>Admin (Created page with '= Related form multiselect = Filter with single parameters including standard security. Properties * Type: Complex * Groupable: No * Show in lis…') |
old>Admin |
||
| Line 32: | Line 32: | ||
* ''As shown above'' | * ''As shown above'' | ||
== Special features == | |||
There is automatically added a special JS function named: '''getValueDisplay + [FieldSystemName]''' | |||
* The function can return a comma seperated list of ''display'' values. | |||
* The function is only referable clientside. | |||
Example for displaying the values selected in the field STATEMENT: | |||
alert( 'You have selected the following values ' + getValueDisplay() ); | |||
== Developer info == | == Developer info == | ||
Revision as of 15:00, 20 March 2014
Related form multiselect
Filter with single parameters including standard security.
Properties
- Type: Complex
- Groupable: No
- Show in lists: Yes
- Searchable: Yes
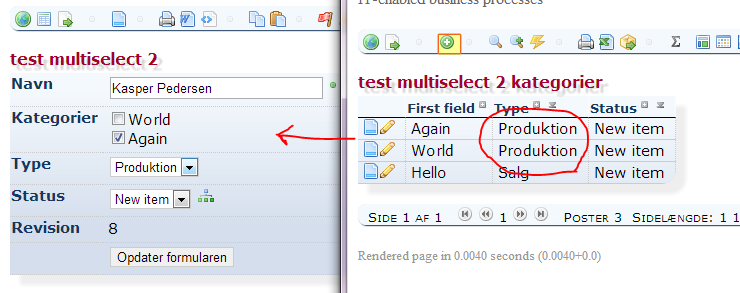
User interface
Field in show mode
Field in edit mode
User interface as displayed in picture
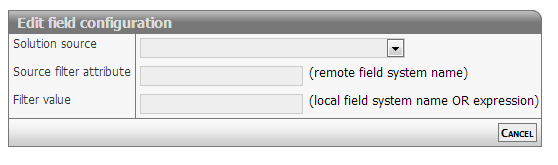
Configuration
This field requires configuration before deployment.
Required:
- As shown above
Options:
- As shown above
Special features
There is automatically added a special JS function named: getValueDisplay + [FieldSystemName]
- The function can return a comma seperated list of display values.
- The function is only referable clientside.
Example for displaying the values selected in the field STATEMENT:
alert( 'You have selected the following values ' + getValueDisplay() );
Developer info
- FeltTypeID: 230
- SQL datatype: int(11)
- Class name: FieldMultiSelectSubform