Difference between revisions of "Responsive design"
Jump to navigation
Jump to search
old>Admin |
m (10 revisions imported) |
||
| (2 intermediate revisions by one other user not shown) | |||
| Line 33: | Line 33: | ||
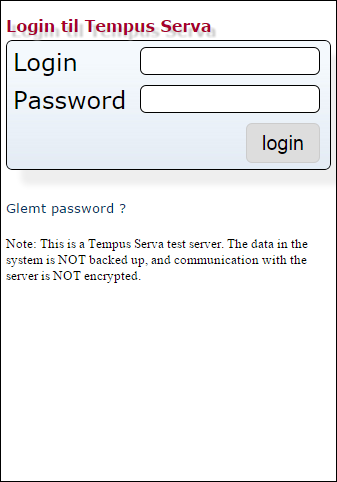
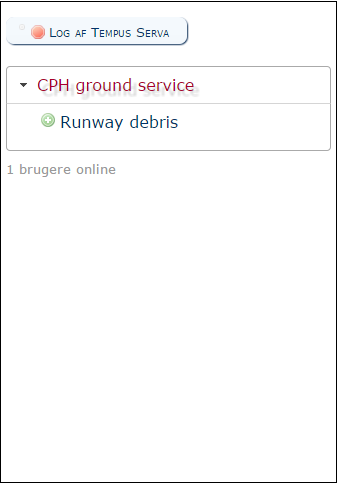
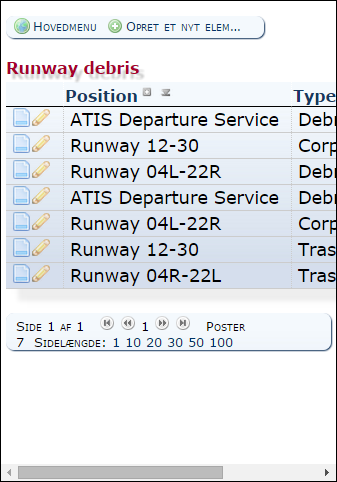
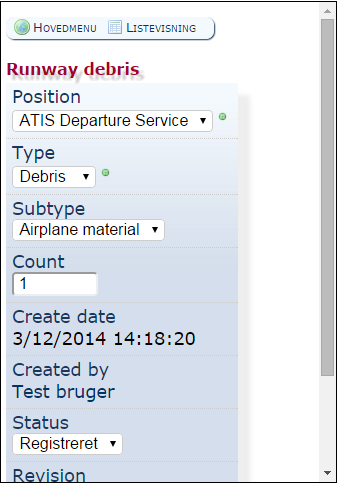
== Responsive design examples == | == Responsive design examples == | ||
[[File:ResponsiveLogin2.PNG]] [[File:ResponsiveMain.PNG]] [[File:ResponsiveList.PNG]] [[File:ResponsiveForm.PNG]] | |||
Latest revision as of 11:55, 10 December 2021
Responsive design
Step 1: Modify your template
In your default wrapper the following code should be added to in the HEAD section of the HTML
<meta name="viewport" content="width=device-width, user-scalable=yes" />
Step 2: Modify your stylesheet
Add the following CSS to your default stylesheet (preferrably the parent stylesheet - ex. base)
@media screen and (min-width: 960px) {
body { margin: 20px; }
}
@media screen and (max-width: 960px) {
body { margin: 5px; margin-top: 15px; }
.menuItem, .layoutClassic .menuList .menuBlock #menuDoMenuAdvanced { display: none !important; }
#menuMainMenu, #menuShowList, #menuCreateItem, #menuLogout { display: inline-block !important; }
.tableMasterDescription { display: none; }
}
@media screen and (max-width: 960px) {
.logo { height: 80px; width: auto;}
.tableLogin { zoom: 200%; -moz-transform: scale(200%); -moz-transform-origin: 0 0; }
.tableList, .tableForm { zoom: 130%; -moz-transform: scale(130%); -moz-transform-origin: 0 0; }
}
@media screen and (max-width: 480px) {
.logo { height: 50px; width: auto;}
.tableLogin { zoom: 150%; -moz-transform: scale(150%); -moz-transform-origin: 0 0; }
.tableList, .tableForm { zoom: 120%; -moz-transform: scale(120%); -moz-transform-origin: 0 0; }
}