Difference between revisions of "FieldMultiSelectSubform"
Jump to navigation
Jump to search
old>Admin |
old>Admin |
||
| Line 37: | Line 37: | ||
* The function is only referable clientside. | * The function is only referable clientside. | ||
Example for displaying the values selected in the field | Example for displaying the values selected in the field "My statements" (System name ="STATEMENTS"): | ||
alert( 'You have selected the following values ' + | alert( 'You have selected the following values ' + getValueDisplaySTATEMENTS() ); | ||
== Developer info == | == Developer info == | ||
Revision as of 15:01, 20 March 2014
Related form multiselect
Filter with single parameters including standard security.
Properties
- Type: Complex
- Groupable: No
- Show in lists: Yes
- Searchable: Yes
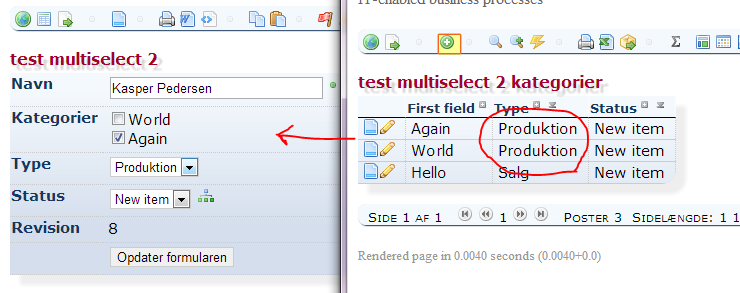
User interface
Field in show mode
Field in edit mode
User interface as displayed in picture
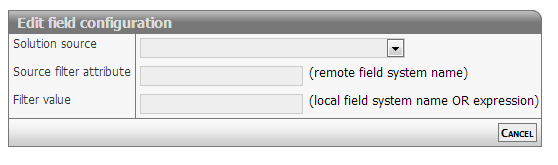
Configuration
This field requires configuration before deployment.
Required:
- As shown above
Options:
- As shown above
Special features
There is automatically added a special JS function named: getValueDisplay + [FieldSystemName]
- The function returns a comma seperated list of display values.
- The function is only referable clientside.
Example for displaying the values selected in the field "My statements" (System name ="STATEMENTS"):
alert( 'You have selected the following values ' + getValueDisplaySTATEMENTS() );
Developer info
- FeltTypeID: 230
- SQL datatype: int(11)
- Class name: FieldMultiSelectSubform