GanttPage
About
The platform has a build-in gantt chart generator.
It supports zooming, nesting and relations.
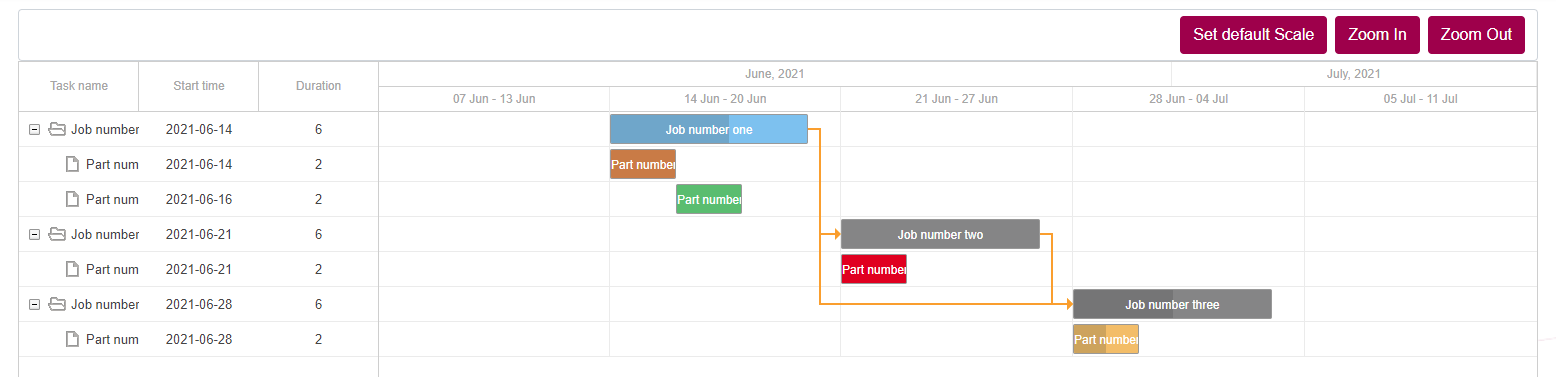
Sample
Basic setup
To view a gantt chart, first access the page main?command=dk.tempusserva.gantt.DhtmlXGanttPage to generate the required static configurations.
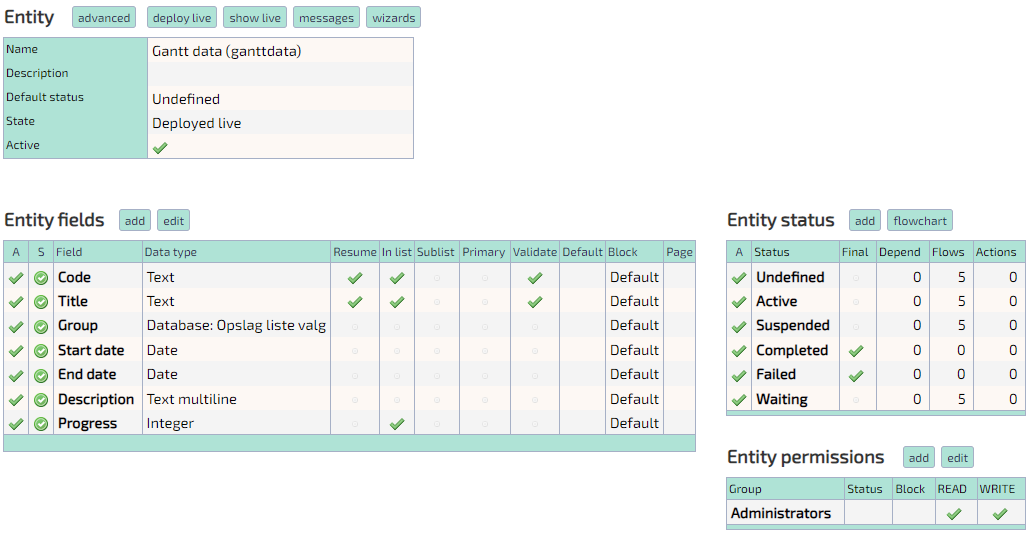
Seven fields are required in the table, that the data is being read from:
Code, Title, Group, Start date, End date, Progress and Description.
Code and Title have to be single-line text inputs.
Description can be a multi or single-line input.
Progress has to be an integer input, it represents how far along the task is, in percent.
Start and End date have to be dates.
Group should store the DataID of the parent-task. Here a database-lookup is used, executing query: SELECT DataID, Resume FROM data_ganttdata and displaying field Resume.
Also at least 5 statuses:
Active, Suspended, Completed, Failed and Waiting.
All other statuses will be marked as Undefined.
To view the gantt chart, access: main?command=dk.tempusserva.gantt.DhtmlXGanttPage&SagID=[SagID]
Sample
Relations
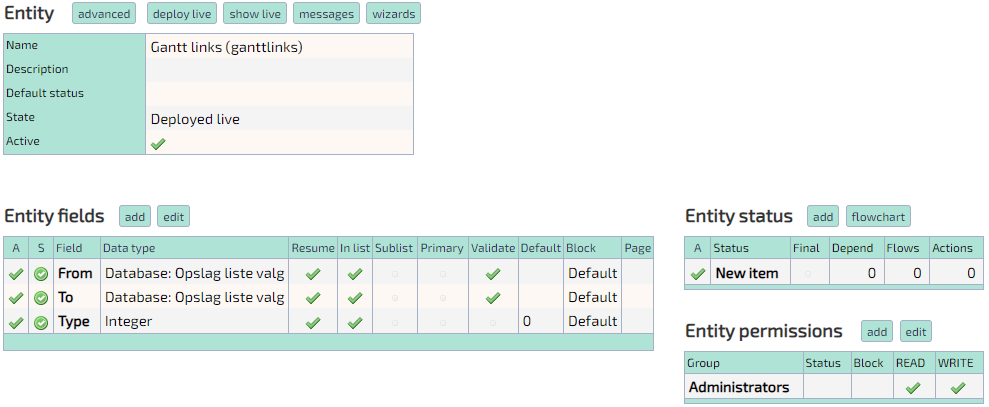
To view relations between tasks, create another table.
Two fields are required:
From and To.
A third field Type can be added, but isn't required.
From and To have to store the DataID of the tasks that should be linked via a relation. This setup is the same as Group.
Type has to have value of 1 or 0, any other value is overwritten to 0. This defines whether the relation is drawn from the beginning (1) or end (0) of the From-task.
To view the gantt chart, access: main?command=dk.tempusserva.gantt.DhtmlXGanttPage&SagID=[SagID]&LinkSagID=[RelationSagID]
Sample
All configurations
| Static config | Description |
| Gantt.Field.Group | |
| Gantt.Field.StartDate | |
| Gantt.Field.EndDate | |
| Gantt.Field.Code | |
| Gantt.Field.Title | |
| Gantt.Field.Progress |