Difference between revisions of "FieldSubselectDiagram"
Jump to navigation
Jump to search
(Created basic version that links to other sites) |
|||
| (One intermediate revision by the same user not shown) | |||
| Line 1: | Line 1: | ||
== Diagram query == | == SQL: Diagram query == | ||
Shows an sql-query as a graph, just like the [[Dashboard diagram widget configuration|dashboard widget]], with the same configs as the [[FieldSubselect|sql-subselect field]]. | Shows an sql-query as a graph, just like the [[Dashboard diagram widget configuration|dashboard widget]], with the same configs as the [[FieldSubselect|sql-subselect field]]. | ||
Properties | |||
* Type: [[Field type reference#Visual extra|Visual_extra]] | |||
* Groupable: No | |||
* Show in lists: No | |||
* Searchable: No | |||
== User interface == | |||
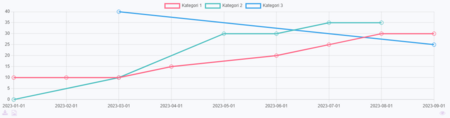
Field in show and edit mode, when rendering a line-chart. | |||
[[File:Image.png|none|thumb|450x450px]] | |||
== Configuration == | |||
Either, write an sql-query that fetches the exact data to be shown, as described here. | |||
Or, write a simple sql-query that fetches the lines of data and select render-mode "Parse listed data". | |||
Select a graph type, remember that the expected structure of the data is different for circle- and xy-graphs. | |||
=== Parse listed data === | |||
This option parses the given data in the following way. | |||
* Column 1 will be used as x-axis values. | |||
* Column 2 will be used for datasets in the graph. | |||
* Column 3 will be used for y-axis values. | |||
==== Example ==== | |||
This is data generated by the query: <code>SELECT DATE, CATEGORY, AMOUNT FROM data_demoentity ORDER BY DATE ASC</code> | |||
{| class="wikitable" | |||
!Date | |||
!Category | |||
!Amount | |||
|- | |||
|01/01/2024 | |||
|Category 1 | |||
|10 | |||
|- | |||
|01/01/2024 | |||
|Category 2 | |||
|0 | |||
|- | |||
|01/01/2024 | |||
|Category 3 | |||
|15 | |||
|- | |||
|01/02/2024 | |||
|Category 1 | |||
|20 | |||
|- | |||
|01/03/2024 | |||
|Category 2 | |||
|20 | |||
|- | |||
|01/04/2024 | |||
|Category 1 | |||
|30 | |||
|- | |||
|01/04/2024 | |||
|Category 2 | |||
|10 | |||
|- | |||
|01/04/2024 | |||
|Category 3 | |||
|15 | |||
|} | |||
This will be transformed to this, when rendering an xy-graph. | |||
{| class="wikitable" | |||
!Title | |||
!Category 1 | |||
!Category 2 | |||
!Category 3 | |||
|- | |||
|01/01/2024 | |||
|10 | |||
|0 | |||
|15 | |||
|- | |||
|01/02/2024 | |||
|20 | |||
| | |||
| | |||
|- | |||
|01/03/2024 | |||
| | |||
|20 | |||
| | |||
|- | |||
|01/04/2024 | |||
|30 | |||
|10 | |||
|15 | |||
|} | |||
== Developer info == | |||
* FeltTypeID: 530 | |||
* SQL datatype: None | |||
* Class name: FieldSubselectDiagram | |||
* Field is only allowed in edit/show mode | |||
Latest revision as of 14:32, 2 April 2024
SQL: Diagram query
Shows an sql-query as a graph, just like the dashboard widget, with the same configs as the sql-subselect field.
Properties
- Type: Visual_extra
- Groupable: No
- Show in lists: No
- Searchable: No
User interface
Field in show and edit mode, when rendering a line-chart.
Configuration
Either, write an sql-query that fetches the exact data to be shown, as described here.
Or, write a simple sql-query that fetches the lines of data and select render-mode "Parse listed data".
Select a graph type, remember that the expected structure of the data is different for circle- and xy-graphs.
Parse listed data
This option parses the given data in the following way.
- Column 1 will be used as x-axis values.
- Column 2 will be used for datasets in the graph.
- Column 3 will be used for y-axis values.
Example
This is data generated by the query: SELECT DATE, CATEGORY, AMOUNT FROM data_demoentity ORDER BY DATE ASC
| Date | Category | Amount |
|---|---|---|
| 01/01/2024 | Category 1 | 10 |
| 01/01/2024 | Category 2 | 0 |
| 01/01/2024 | Category 3 | 15 |
| 01/02/2024 | Category 1 | 20 |
| 01/03/2024 | Category 2 | 20 |
| 01/04/2024 | Category 1 | 30 |
| 01/04/2024 | Category 2 | 10 |
| 01/04/2024 | Category 3 | 15 |
This will be transformed to this, when rendering an xy-graph.
| Title | Category 1 | Category 2 | Category 3 |
|---|---|---|---|
| 01/01/2024 | 10 | 0 | 15 |
| 01/02/2024 | 20 | ||
| 01/03/2024 | 20 | ||
| 01/04/2024 | 30 | 10 | 15 |
Developer info
- FeltTypeID: 530
- SQL datatype: None
- Class name: FieldSubselectDiagram
- Field is only allowed in edit/show mode